4.5 Using and changing constants
We have just started out by starting a new project, so right now if you access the html file by using this path: http://localhost:8080/newton-raphson/newton-raphson_en.html.
4.5.1 Background Color
You will find that the screen looks something like this:

As you can see the background color for the simulation is white by default. As a developer it is in your hands to stay with this color or change it, in my case I changed it to this:

In order to change the color of the background, follow these steps:
Navigate to
phetsims/newton-raphson/js/commonand you will find two files like so:
Now open up the
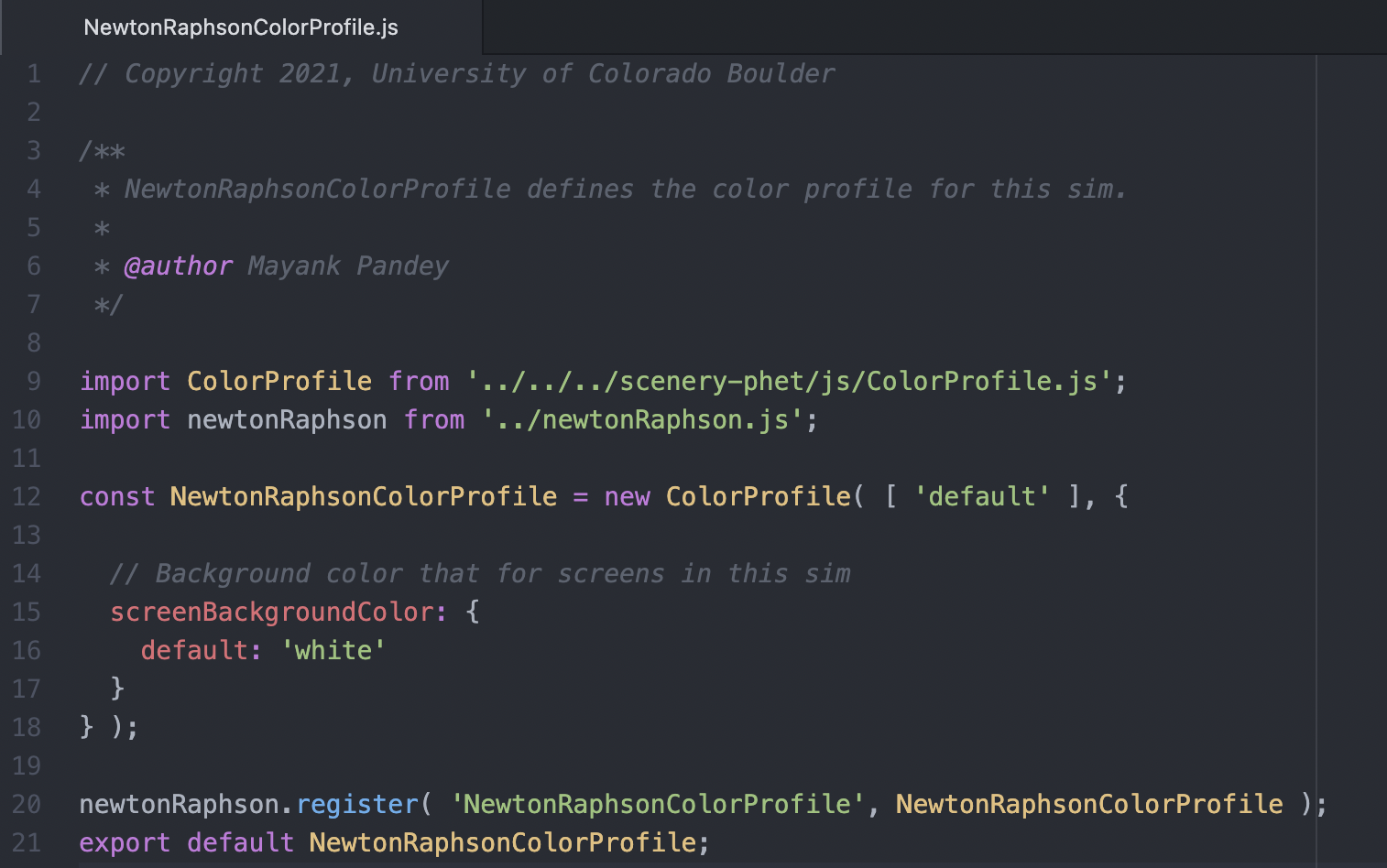
NewtonRaphsonColorProfile.jsand it should look something like this:
As you can see:
screenBackgroundColor: { default: 'white' }This is what is controlling the color of the background, you can either change it to predefined color like orange or you could put your own
rgb. In my example I did the followingrgb:screenBackgroundColor: { default: 'rgb( 236, 255, 245 )' }and voila you now have a colored background!
4.5.2 Defining your own Constants
When developing your own simulations, you’ll find it easier to define some constants in a different file if those constants are going to be used in more than one panel. These constants can then be included in whichever file you please.
I will be making a new file called NewtonRapshonConstants.js under the newton-raphson folder.
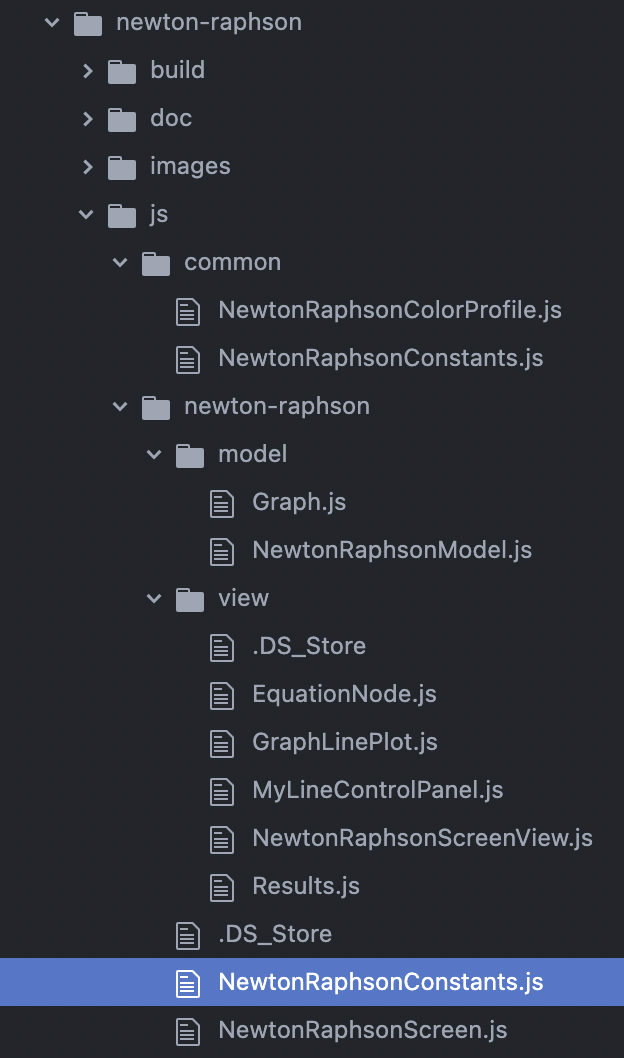
Here’s a snapshot of what the directory structure would look like:

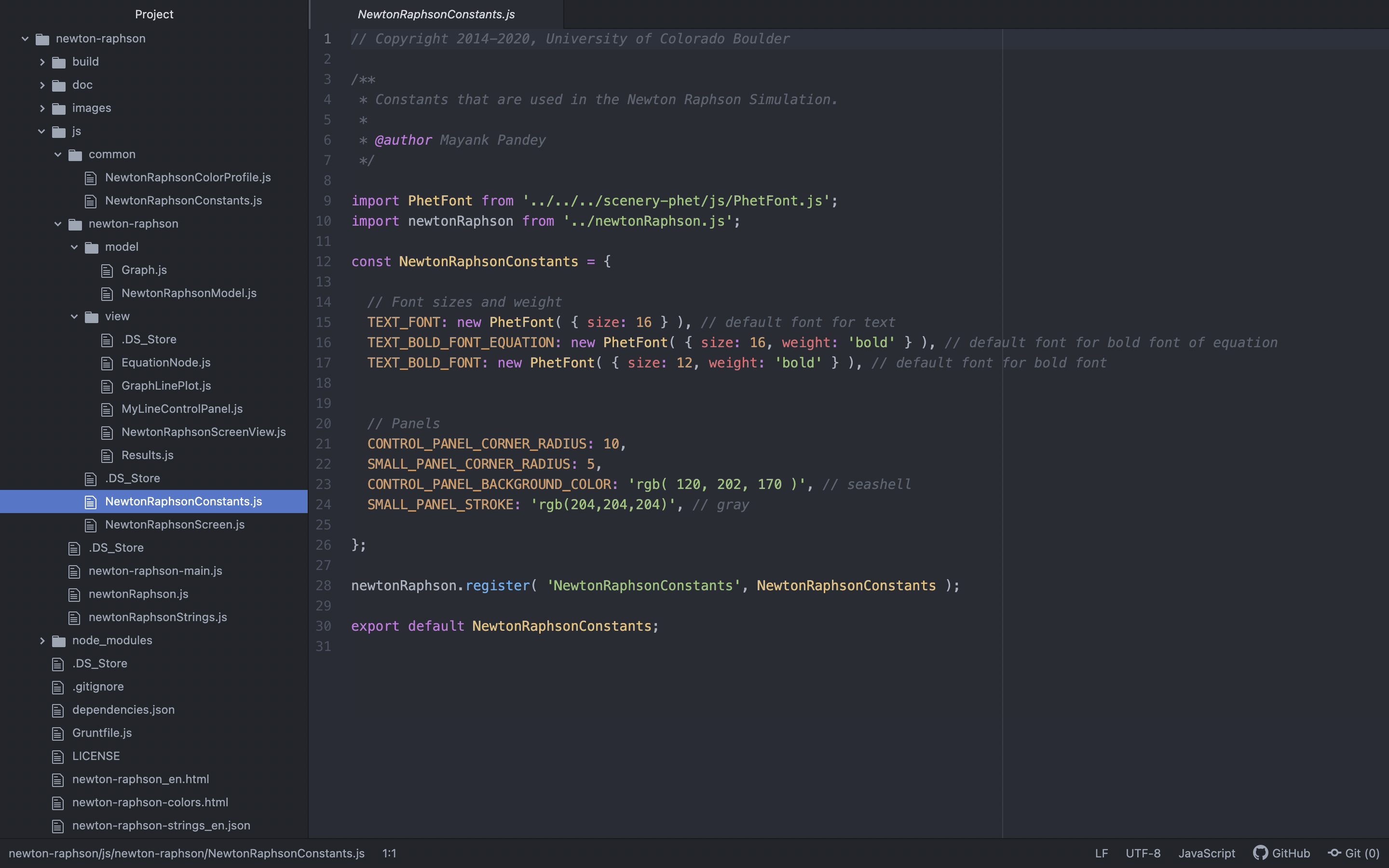
Here’s a snapshot of the constants that I am using for this particular simulation. For the purpose of this guide, you can produce a similar set of constants for a more comprehensive understanding and then later tinker with it as you may!
 To make it easy, here’s the code itself:
To make it easy, here’s the code itself:
// Copyright 2014-2020, University of Colorado Boulder
/**
* Constants that are used in the Newton Raphson Simulation.
*
* @author Mayank Pandey
*/
import PhetFont from '../../../scenery-phet/js/PhetFont.js';
import newtonRaphson from '../newtonRaphson.js';
const NewtonRaphsonConstants = {
// Font sizes and weight
// default font for text
TEXT_FONT: new PhetFont( { size: 16 } ),
// default font for bold font of equation
TEXT_BOLD_FONT_EQUATION: new PhetFont( { size: 16, weight: 'bold' } ),
// default font for bold font
TEXT_BOLD_FONT: new PhetFont( { size: 12, weight: 'bold' } ),
// Panels
CONTROL_PANEL_CORNER_RADIUS: 10,
SMALL_PANEL_CORNER_RADIUS: 5,
CONTROL_PANEL_BACKGROUND_COLOR: 'rgb( 120, 202, 170 )', // seashell
SMALL_PANEL_STROKE: 'rgb(204,204,204)', // gray
};
newtonRaphson.register( 'NewtonRaphsonConstants', NewtonRaphsonConstants );
export default NewtonRaphsonConstants;