3.2 What is the js folder?
If we open the js folder you'll see something like this:
Inside you have two folders:
Common- It has the color profile and the margins for the simulation.newton-raphson- It has the actual files of the simulation.
3.2.1 What is the common folder?
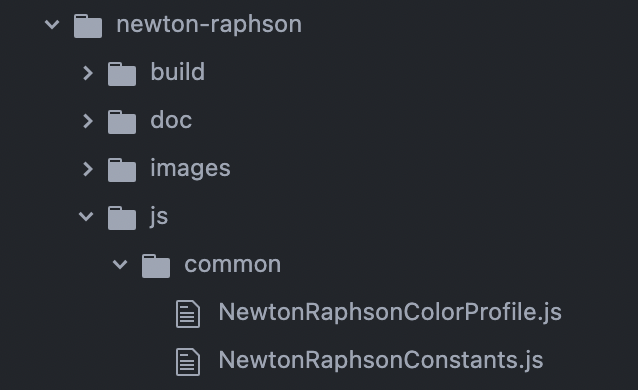
If we open the common folder then you'll see something like this:

Here you have two files:
NewtonRaphsonColorProfile.js- This file is used to set the background color of your simulation. The default color iswhitebut you can change it to whatever you want. See Background ColorNewtonRaphsonConstants.js- This file is used to set the screen margins. You can add more constants to this file, or make a new constants file for your own use. See Defining your own constants
3.2.2 What is the newton-raphson folder?
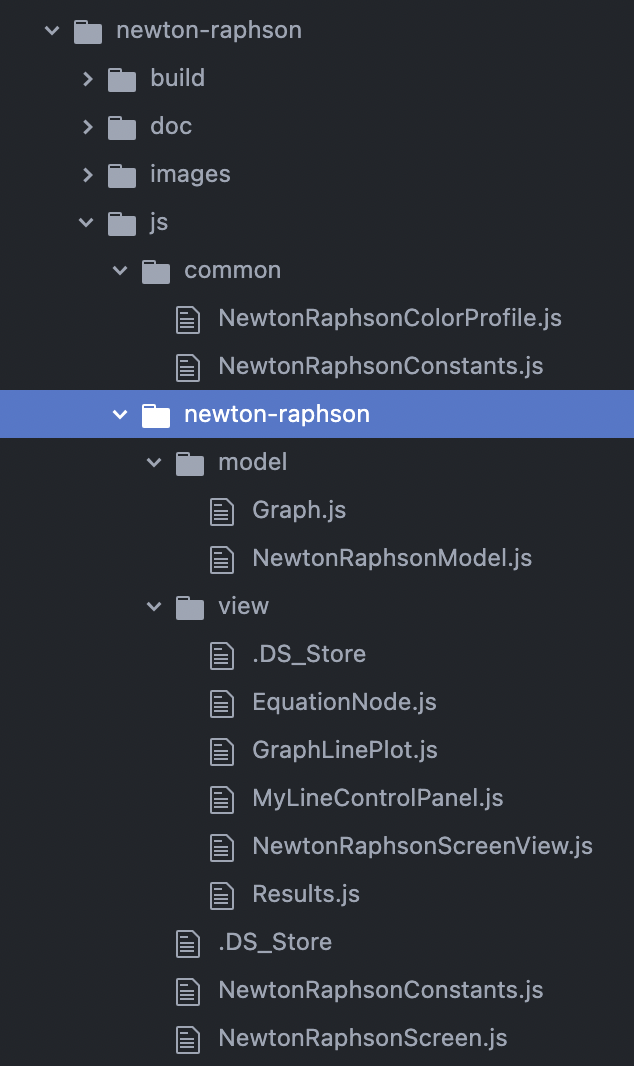
Let's have a look at the newton-raphson folder:

Here you have three extremely important files/folders
model- See What is a model folder?view- See What is a view folder?NewtonRapshonScreen.js- No changes need to be made to this.